【デザイン初心者向け】見やすいレイアウトにしたいとき、キーワードはZ!
自分でデザインしてみようと思い立って、
おそらく一番悩むであろうポイントが
どこになにを配置するのか。
つまり、レイアウトをどうするかですね。
タイトル、見出し、本文、写真は用意した!
材料は揃った!さあやるぞ!と思ったはいいが、
目の前には真っ白なページが広がっている。。。
この空間のどこにどう配置するといいんだ???
結論から言えば、
無限の方法があって、正解はない。
ただ、絶対的な正解はないけれど、
押さえておきたい基本中の基本はあるんです。
それは「Z」を意識すること。
キーワードはZ!
どういうことか解説しましょう。
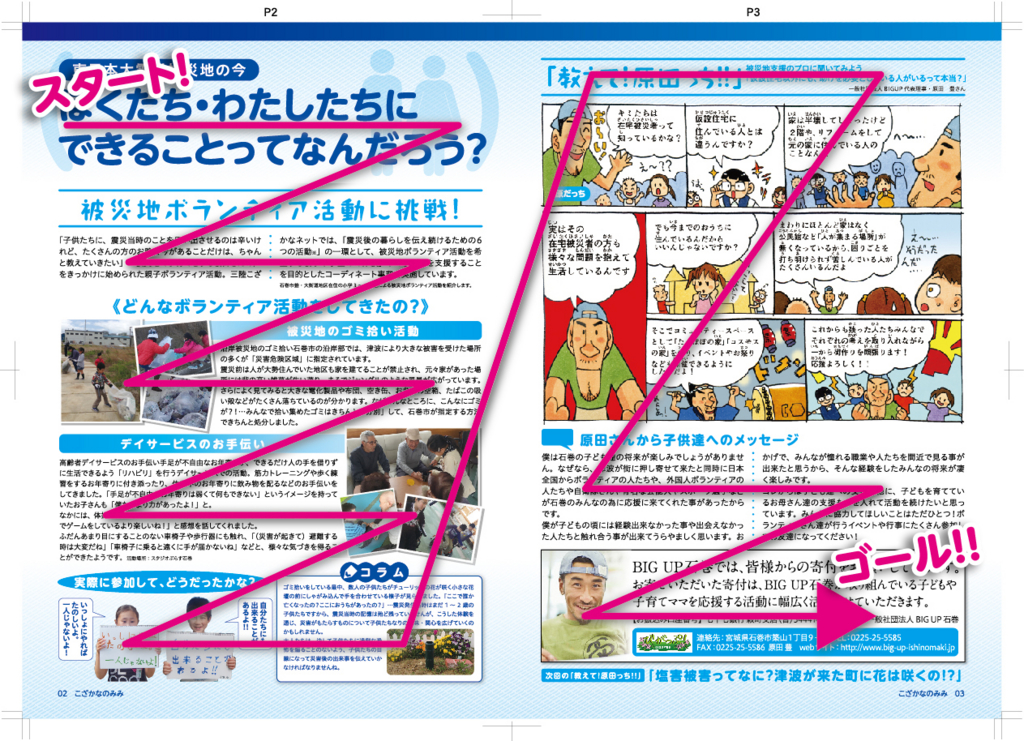
今回はぼくが作ったオリジナルマガジンの1ページを例に。
趣味や興味あることを取り上げたページで、
要素としてはタイトル、4つの見出し、4つの文章。
これを1ページにおさめている。

一見すると、いたってシンプルで
なにか特別、工夫してるように見えないかもしれない。
けれど、ここでちゃんと「Z」を意識してるんです。
補助線を引いてみるとこんな感じ。

全て「Z」になることが分かります。
左上から右下へ。
この「Z」の流れが人間の目線を誘導していて
かつ無理がない動きなわけなんです。
だから、基本中の基本と言われているんですね。
他の紙面でも「Z」は常に意識していて。
たとえば、こんな感じです。

なので、目線の動きが「Z」にならない場合、
それは見づらい・読みづらい可能性が高いと言えます。
悩んだときは「Z」を思い出そう。
ただ、基本中の基本ではあるけれど、
だからといって全て「Z」にしときゃあ
読みやすい・見やすいかといったら
そうもいかないこともあるのがおもしろいところ。
人には「飽きる」っていう習性があるので
それも考慮してなお工夫する必要があるのですが、、、
それはまたおいおい。
レイアウトに悩んだら、まずは「Z」を意識してみる。
これ覚えておいて損はないと思いますよ~
こんな記事も書いてます。合わせてどうぞ~★
ーーーーーーーーーーーーーーー
仙台でイラストも描けるデザイナーとして活動しています。
ホームページはこちらから
http://kunihiro520megane.wix.com/yamada-magazine-web
ツイッターやってますよ(フォローどうぞ。基本フォロー返しします)
https://twitter.com/megane0018
ぼくも参加した、好きを仕事に「かさこ塾」。誰でも来れるのおまつりありますよ〜

この記事を気に入ってくださった方は、ブックマーク、ツイートなどしていただければうれしいです。ブログを更新する励みになります★
読者登録も大募集中です!よければ、下のボタンをポチッとしてくださいね〜。